https://jjaong34.18
JavaScript 배열 방법
자바스크립트 배열 https://jjaong34.16 자바스크립트 배열 배열은 변수 선언시 let array = () ( )를 포함하여 생성할 수 있습니다. let days = (‘월요일’,’금요일’,’일요일’); 일이라는 배열이 있습니다. 월요일 여기
jjaong34.tistory.com
JavaScript 배열 방법 2
매핑, 필터링 및 축소에 대해 자세히 알아보세요.
#1 – 지도
지도() 이 메서드는 배열의 모든 요소에 대해 지정된 함수를 호출한 결과를 포함하는 새 배열을 반환합니다.
건설
arr.map(callback(currentValue(, index(, array)))(, thisArg))
매개변수
콜백 – 새 배열 요소를 생성하는 함수입니다. 세 가지 인수가 필요합니다.
currentValue – 처리할 현재 항목입니다.
index – 처리할 현재 항목의 인덱스.
array – map()이 호출된 배열.
thisArg – 이 값은 콜백을 실행할 때 사용됩니다.
반환 값
배열의 각 요소에 대해 콜백 결과의 새 배열입니다.
예
const fruit = (
{
name : 'banana',
sugar : 9.7,
price : 2000
},
{
name : 'orange',
sugar : 8.8,
price : 5000,
},
{
name : 'toamto',
sugar : 7.5,
price : 3000,
}
)
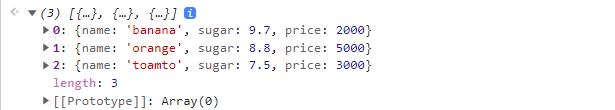
여기 과일 세트가 있습니다.
map 메서드를 사용하여 모든 개체를 인쇄하려고 합니다.
fruit.map(function(item){
return item;
})

화살표 기능으로
fruit.map(item => item)훨씬 더 깨끗한
결과는 동일합니다
버튼을 사용하여 필요한 값만 출력할 수도 있습니다.
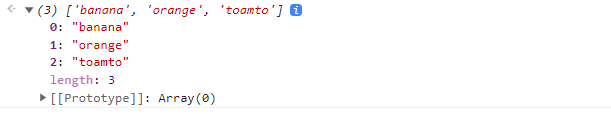
그런 다음 과일 이름만 인쇄하려는 경우
fruit.map(item => item.name)

과일 이름만 잘 인쇄되어 있었습니다.
#2 – 필터
필터() 이 메서드는 지정된 함수의 테스트를 통과하는 모든 요소를 수집하고 새 배열로 반환합니다.
건설
arr.filter(callback(element(, index(, array)))(, thisArg))
매개변수
콜백 – 각 요소를 테스트하는 함수입니다. 항목을 유지하려면 true를 반환하고 폐기하려면 false를 반환합니다.
세 가지 매개변수를 사용합니다.
element – 현재 처리되는 요소.index – 처리할 현재 항목의 인덱스.
array – 필터가 호출된 배열입니다.
thisArg – 이 값은 콜백을 실행할 때 사용됩니다.
반환 값
테스트를 통과하는 새로운 요소 배열입니다. 테스트를 통과한 요소가 없으면 빈 배열을 반환합니다.
예
예제 Fruit 개체는 Map 메서드를 설명하는 데 사용됩니다.
조건이 입력되면 filter 메서드는 조건에 맞는 요소로 구성된 배열을 반환합니다.
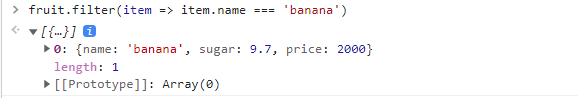
이름이 Banana인 항목만 가져오려는 경우.
fruit.filter(item => item.name === 'banana')

바나나인 품목만 잘 수입됐다.
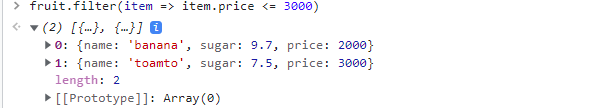
3000원도 안 되는 과일만 가져오고 싶어요.
fruit.filter(item => item.price <= 3000)

2000원짜리 바나나와 3000원짜리 토마토가 걸러졌다.
#3 – 감소
줄이기 위해() 이 메서드는 배열의 각 요소에서 지정된 감속기 함수를 실행하고 단일 결과를 반환합니다.
건설
arr.reduce(callback(, initialValue))
매개변수
콜백 – 배열의 각 요소에서 실행할 함수입니다. 네 가지 인수가 필요합니다.
누적기 – 누적기는 콜백의 반환 값을 누적합니다. 콜백의 이전 반환 값 또는 콜백에 대한 첫 번째 호출이고 initialValue가 제공된 경우 initialValue의 값입니다.
currentValue – 처리할 현재 항목입니다.
currentIndex – 처리할 현재 항목의 인덱스입니다. initialValue가 지정되면 0에서 시작하고 그렇지 않으면 1에서 시작합니다.
array – Reduce()가 호출된 배열.
initialValue – 콜백이 처음 호출될 때 첫 번째 인수에 제공되는 값입니다. 초기 값을 지정하지 않으면 배열의 첫 번째 요소가 사용됩니다. 초기 값이 없는 빈 배열에서 Reduce()를 호출하는 것은 오류입니다.
반환 값
누적 계산 결과 값입니다.
예
1에서 9까지의 숫자를 포함하는 개체가 있습니다.
const number = (1,2,3,4,5,6,7,8,9);reduce 함수는 모든 숫자의 합을 반환할 수 있습니다.
곱한 값을 반환할 수도 있습니다.
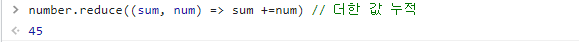
number.reduce((sum, num) => sum +=num) // 더한 값 누적

합계의 결과
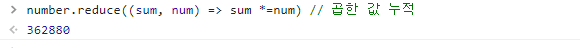
number.reduce((sum, num) => sum *=num) // 곱한 값 누적

값을 곱한 누적 결과
시작점을 설정할 수도 있습니다.
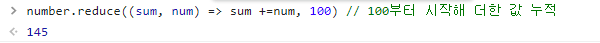
number.reduce((sum, num) => sum +=num, 100) // 100부터 시작해 더한 값 누적

100부터 합산한 결과